Designcode – React for Designers Free Download
AD
React is component-based, similar to how you use Components in Figma in order to reuse the elements in powerful ways. This in turn allows for better collaboration between teammates. With this course, you’ll learn how to build and animate your site from scratch. Create highly customizable components for your design system. A 6-hour course for designers, by designers.
Create your design components in React
Bridge the design tool and React
Design, code and collaborate using reusable components and design patterns in a structured and manageable way. This is quite similar to when we design in Figma. Components, Constraints and Data work the same way.
Don’t be afraid of React. You already have the same mindset as a developer.
Code your design in similar way
This is a Card Component designed in Figma
This is a React component that coded’s from the design. Nothing fancy here.
So this means that the React Component is similar to the Component you designed in Figma. To make the React Component reusable, we can use Props…
Every override in the Card are named so that we can reference them in code.
Props are the same as overrides, but more powerful. They make the component reusable. Notice that we are using the same naming structure.
Once you have Props in your React component, it can be reused by importing it to another React component. You can change the props.
We can duplicate the Component and change the content. React can do the same by using Props in the component.
Duplicate 2 Card Components and use Props to customize the content for each. The structure and constraints remain intact.
Designing in Figma and coding in React is pretty much the same, right? And this is just one of the cool things about React! As long as you’re using the component-based design methodology, then React is suitable for you!
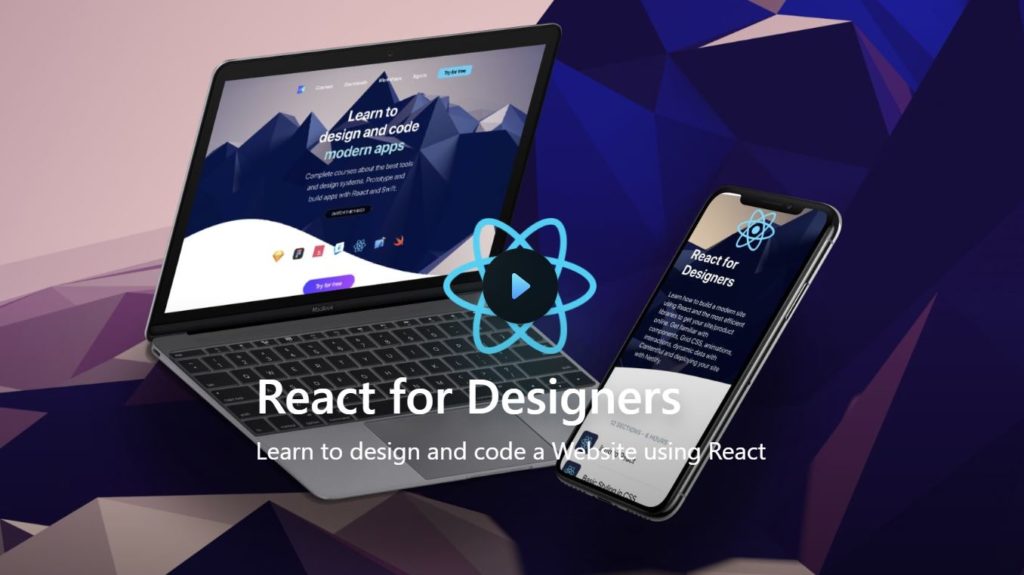
React for Designers
Learn to design and code a Website using React
Basic Styling with CSS
Creating your first design using basic HTML and CSS
Adaptive Layouts with CSS Grid
Design a page that adapts to any screen size
Interactions and Animations
Timeline-based animation using keyframes
SVG Animation
Morph vector shapes using SVG code
Components and Props
Create a reusable layout element using React
States and Events
Add scroll interactions to your React site
Styled Components
Take your CSS to the next level
Static Data with JSON
Add basic data to your app
GraphQL with Contentful
Adding dynamic data that can be updated outside of the site
Publish to Netlify
Deploy your site for everyone to see
Payments with Stripe
Start selling your product easily and efficiently
Designcode – React for Designers Free Download
[button-red url=”https://www83.zippyshare.com/v/a0sdkgZ2/file.html” target=”_blank” position=”center”]Download part 1 from Zippyshare [500 MB][/button-red]
[button-red url=”https://www65.zippyshare.com/v/JD4cjOa3/file.html” target=”_blank” position=”center”]Download part 2 from Zippyshare [500 MB][/button-red]
[button-red url=”https://www92.zippyshare.com/v/4s8EwdKY/file.html” target=”_blank” position=”center”]Download part 3 from Zippyshare [227 MB][/button-red]
Please read FAQ if you need basic help.
Those who sell pirated content are losers.
If you're paying for pirated content, you're the biggest loser.
Please read the FAQ if you need basic help.
Use VPN &
FDM if you have download problems.
AD